إضافة زر التحميل بـ بنافذة منبثقة بشكل عصري
إضافة زر التحميل بـ بنافذة منبثقة بشكل عصري
مقدمة :
مرحباً بكم زوار مدونة اوما ثك - Aoma Tech , اليوم نقدم لكم إضافة زر بـ نافذة منبثقة بشكل عصري, وشكل جذاب, وتصميم انيق, وفي هذه المقالة سأناقش برنامجًا تعليميًا حول كيفية تركيب الإضافة ، أي كيفية إنشاء زر تنزيل منبثق يحتوي على إعلانات ووقت.
كيف يعمل زر التنزيل المنبثق هذا ؟
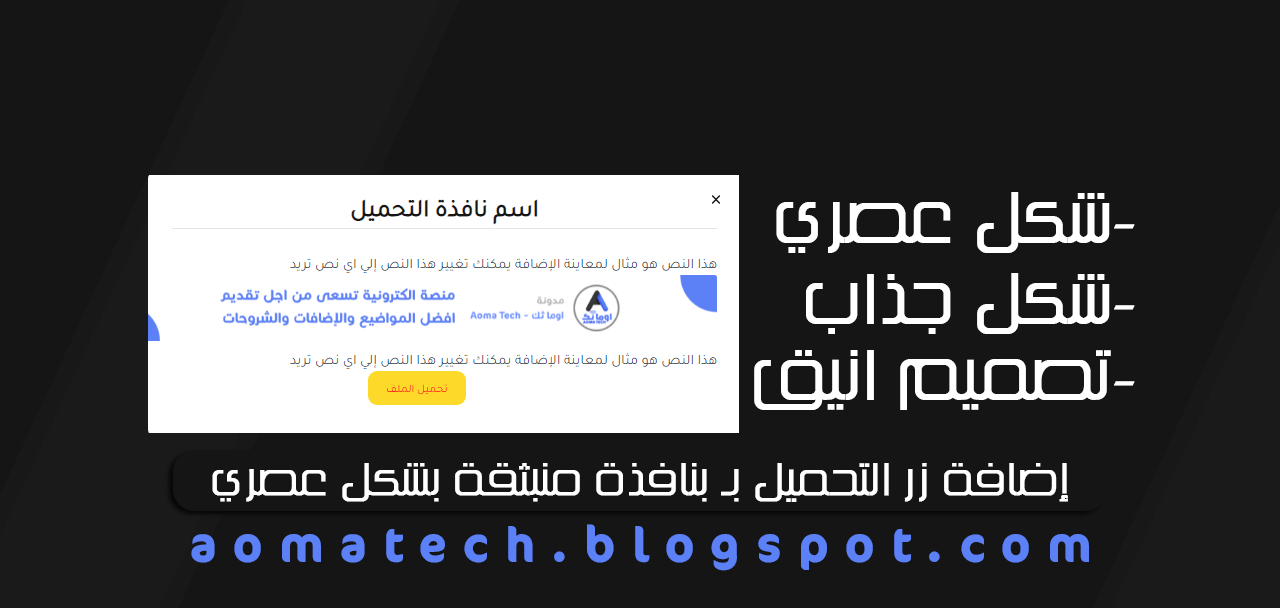
بعد إضافة هذا الزر في المشاركة ، أو على صفحة المدون الخاصة بك والنقر فوق الزر ، ستظهر نافذة منبثقة ، وستحتوي على الوقت المحدد. إذا انتهى الوقت ، فسيظهر زر التنزيل ويمكنك النقر فوقه, يمكنك معاينة زر التحميل من هنا.
شرح طريقة التركيب :
- الخطوة الأولي : قم بستجيل الدخول إلي حساب بلوجر الخاص بك.
- الخطوة الثانية : قم بالضغط على المظهر ثم النقر فوق تحرير html
- الخطوة الثالثة : ابحث عن الرمز<head/>; وضع رمز css اسفل الرمز<head/> مباشرةً
<b:if cond='data:view.isPost'>
<style>
#button-download{display:inline-flex;display:-webkit-inline-flex;flex-wrap:wrap;-webkit-flex-wrap:wrap;align-items:center;-webkit-align-items:center;margin-bottom:10px;padding:9px 20px;border-radius:10px;font-size:.8rem;line-height:1.3rem;background-color:#fdd929;color:#ff2121}
.adpop-top{height:40px;width:100%;border-bottom:1px #E5E5E5 solid}
.btn-at{display:block;height:50px;color:#fff!important;font-size:18px;text-transform:uppercase;background:#f3a;text-align:center;line-height:50px;width:200px;margin:12px auto;transition:all 0.4s ease-in}
[data-ml-modal]{position:fixed;top:0;bottom:0;left:0;right:0;overflow-x:hidden;overflow-y:auto;-webkit-overflow-scrolling:touch;z-index:999;width:0;height:0;opacity:0}
[data-ml-modal]:target{width:auto;height:auto;opacity:1;-webkit-transition:opacity 1s ease;transition:opacity 1s ease}
[data-ml-modal]:target .modal-overlay{position:fixed;top:0;bottom:0;left:0;right:0;cursor:pointer;background-color:#000;background-color:rgba(0,0,0,0.7);z-index:1}
[data-ml-modal] .modal-dialog{border-radius:6px;box-shadow:0 11px 15px -7px rgba(0,0,0,0.2),0 24px 38px 3px rgba(0,0,0,0.14),0 9px 46px 8px rgba(0,0,0,0.12);position:relative;width:90%;max-width:660px;max-height:70%;margin:10% auto;overflow-x:hidden;overflow-y:auto;z-index:2}
[data-ml-modal] .modal-content{background:#fff;padding:23px 27px}
@media (max-width:767px){[data-ml-modal] .modal-dialog{margin:20% auto}}
.ad-pop__close{position:absolute;right:1em;top:1em;width:1.1em;height:1.1em;cursor:pointer}
</style>
</b:if>- الخطوة الرابعة : ضع كود جافا سكريبت أسفل الكود </body> مباشرةً
<b:if cond='data:view.isPost'>
<script>
//<![CDATA[
var downloadButton = document.getElementById("button-download"); var counter = 20; var newElement = document.createElement("span"); newElement.innerHTML = "من فضلك انتظر 20 ثانية"; var id; downloadButton.parentNode.replaceChild(newElement, downloadButton); function startDownload() { this.style.display = 'none'; id = setInterval(function () { counter--; if (counter < 0) { newElement.parentNode.replaceChild(downloadButton, newElement); clearInterval(id); } else { newElement.innerHTML = "من فضلك انتظر" + " " + counter.toString() + " " + " ثانية.... "; } }, 1000); }; var clickbtn = document.getElementById("get-download"); clickbtn.onclick = startDownload;
//]]>
</script>
</b:if>إذا كنت ترغب في تغيير الوقت الذي قمت فقط قم بتغيير الرمز المحدد var counter = 20;
- الخطوة الخامسة : انسخ الكود التالي والصقه في المنشور أو الصفحة حيث تريد إضافة زر التنزيل المنبثق.
<p style="text-align: center;"><a class="button" href="#PopupDownload" id="get-download">تحميل</a></p>
<div data-ml-modal="" id="PopupDownload">
<div class="modal-overlay"></div>
<div class="modal-dialog">
<div class="modal-content center">
<div class="adpop-top">
<h2 style="margin: 0px; text-align: center;">اسم نافذة التحميل</h2>
<div class="ad-pop__close" onclick="document.getElementById("PopupDownload").style.display="none""><svg style="height: 25px; width: 25px;" viewbox="0 0 512 512" xmlns="http://www.w3.org/2000/svg"><path d="M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z"></path></svg></div>
</div>
<br />
<div style="width: 660px;">هذا النص هو مثال لمعاينة الإضافة يمكنك تغيير هذا النص إلي اي نص تريد<a href=""><img border="0" height="100%" oma="" src="https://blogger.googleusercontent.com/img/a/AVvXsEhEGEtjZm9BOxrSG9RdF8sYYfLh-O-PSwOlI1edFU3fl8VdJwKTDgmo_zMPUsHksj1-1faiDuQuuNGVZbSdTKTf8iv_opR6e9iL0_MUfapbcz5oxxU7VpXLKs3l13JoylndbWipEr4WlMOwX7nBOpjbL_swLp621WcoanU73OBR_H3rguPKkfkg_1xN=s16000" tech="" width="100%" /></a>هذا النص هو مثال لمعاينة الإضافة يمكنك تغيير هذا النص إلي اي نص تريد</div><div style="text-align: center; width: 660px;">
<a class="button" href="https://aomatech.blogspot.com/" id="button-download">تحميل الملف</a></div>
</div>
</div></div>يجب عليك تغيير النصوص والروابط فى هذة النافذة سوف اقوم بتحديدها لكي تقوم بتغيرها
إذا واجهتك إي مشكلة قم بترك تعليك يحتوي على المشكلة ونحن سوف نقوم بحل المشكلة فى اسرع وقت ممكن